Open Energy Monitor: Unterschied zwischen den Versionen
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| (34 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
'''Achtung: Es gibt inzwischen eine neue Version des Open Energy Monitors mit dem ESP32 und WLAN: [[Open Energy Monitor mit dem ESP32]]''' | |||
=Einleitung= | =Einleitung= | ||
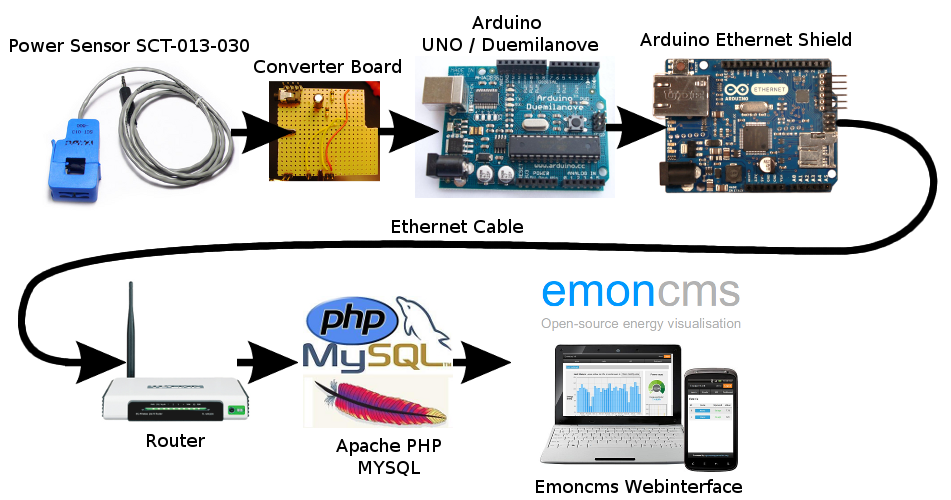
In dieser Anleitung wird beschrieben wie mit Hilfe eines Arduinos und des Ethernet Shields der Energieverbrauch auf einer Internet Seite abgebildet werden kann. Das Ziel ist das der Energie Verbrauch einer ganzen Wohnung oder eines Hauses übersichtlich auf einer Website dargestellt wird. | In dieser Anleitung wird beschrieben wie mit Hilfe eines Arduinos und des Ethernet Shields der Energieverbrauch auf einer Internet Seite abgebildet werden kann. Das Ziel ist das der Energie Verbrauch einer ganzen Wohnung oder eines Hauses übersichtlich auf einer Website dargestellt wird. Mehr Fotos sind in meinem Picasa Album zu finden: https://picasaweb.google.com/112556810584672853030/OpenEnergyMonitor?authuser=0&feat=directlink | ||
'''Folgende Bauteile werden benötigt:''' | '''Folgende Bauteile werden benötigt:''' | ||
| Zeile 43: | Zeile 45: | ||
[[Datei:emon4.jpg|Open Energie Monitor]] | [[Datei:emon4.jpg|Open Energie Monitor]] | ||
[[Datei:emon5.jpg|Open Energie Monitor]] | [[Datei:emon5.jpg|Open Energie Monitor]] | ||
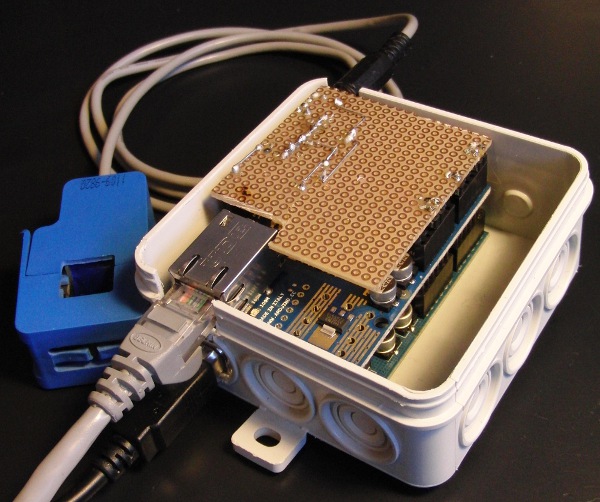
Die ganze Schaltung passt ohne Probleme in eine 7x7cm Abzweigdose. | |||
[[Datei:emon12.jpg|Open Energie Monitor]] | |||
=Arduino Sketch= | =Arduino Sketch= | ||
| Zeile 48: | Zeile 54: | ||
Hier ist mein Arduino Sketch mit den Parametern für den 30A Strom Sensor: | Hier ist mein Arduino Sketch mit den Parametern für den 30A Strom Sensor: | ||
[[Media:USBemon.zip|Download Arduino Sketch: USB emon]] | |||
==Kalibrierung== | ==Kalibrierung== | ||
| Zeile 54: | Zeile 60: | ||
[[Datei:emon6.jpg|Open Energie Monitor]] | [[Datei:emon6.jpg|Open Energie Monitor]] | ||
Um die Daten zu visualisieren habe ich die Werte einfach in eine Open Office Calc Tabelle kopiert und ein Diagramm erstellt. Nach dem Import mussten lediglich noch die Punkte in Kommas umgewandelt werden. Also z.B. | |||
245.6 | |||
245,6 | |||
<gallery> | |||
Datei:emon7.png|Samsung Fernseher | |||
Datei:emon8.png|Wasserkocher und Herdplatten | |||
Datei:emon9.png|Energiesparlampe 18W | |||
Datei:emon14.png|Stromverbrauch an einem Samstag Abend. | |||
</gallery> | |||
==Ethernet Shield und emon== | |||
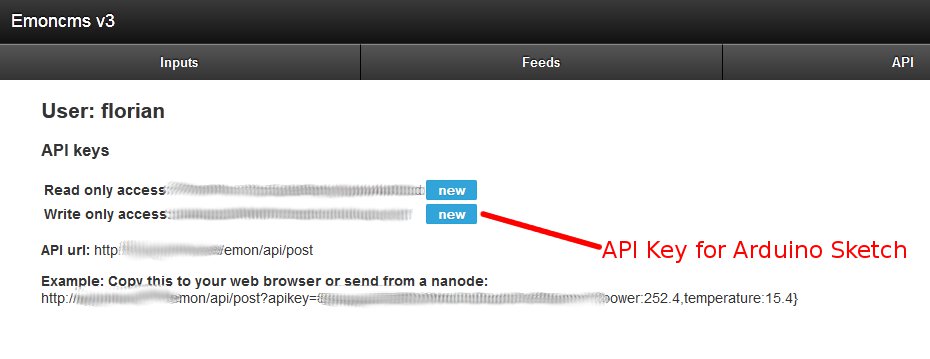
Wenn die Mess Ergebnisse korrekt sind, kann das Ethernet Shield eingebunden werden. Das Sketch besteht aus den Programmen emon und dem Beispiel "Weblient" aus der Ethernet Library. Damit die Daten korrekt und sicher auf den Webserver übermittelt werden können ist es notwendig die API Keys aus dem emoncms Webinterface auszulesen. Die Keys finden sich hier: | |||
[[Datei:emon11.jpg|Open Energie Monitor]] | |||
An dieser Stelle im Arduino Sketch wird der API Key eingetragen: | |||
<source> | |||
client.print("GET /emon/api/post?apikey=9888888888888888888&json={power:"); | |||
client.print(watt); | |||
client.print(",temperature:25.0}"); | |||
client.println(); | |||
</source> | |||
Die lokale IP Adresse und die IP Adresse des Servers muss natürlich auch noch an die eigene Umgebung angepasst werden. | |||
<source> | |||
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; | |||
byte ip[] = { 192,168,1,152 }; | |||
byte server[] = { 111,111,101,111}; // Enter your IP | |||
</source> | |||
[[Media:EthernetAndPowerInet.zip|Download Arduino Sketch: emon and Ethernet]] | |||
Es können so auch mehrere Werte an emoncms übergeben werden. Z.B. Strom, Spannung und Temperatur. | |||
---- | |||
In den folgende Schritten soll die Kommunikation mit der MYSQL Datenbank geprpüft werden. Als erstes wird geprüft ob das Shield im lokalen Netz erreichbar ist: | |||
ping 192.168.1.152 | |||
Danach muss die Apache Log Datei auf dem Server geprüft werden. Dies kann bei einem Linux Server am besten mit folgendem Befehl geschehen: | |||
tail -f /var/log/apache2/access.log | |||
Um das ganze bunter und übersichtlicher zu gestalten kann man das ganze noch mit ccze "einfärben". | |||
apt-get install ccze | |||
tail -f /var/log/apache2/access.log | '''ccze''' | |||
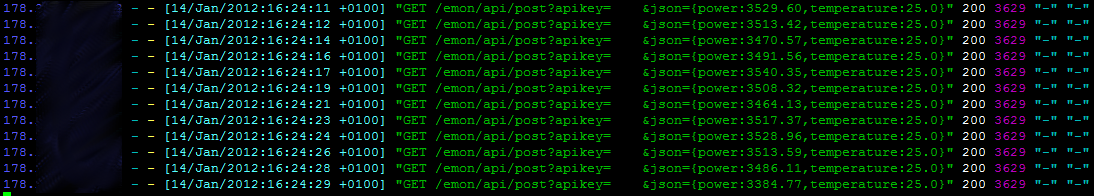
Bei einer erfolgreichen Verbindung stehen folgende Einträge in der Log Datei: | |||
[[Datei:emon10.png|Open Energie Monitor]] | |||
=Software auf dem Server= | =Software auf dem Server= | ||
| Zeile 81: | Zeile 143: | ||
muss geändert werden zu | muss geändert werden zu | ||
<Directory /var/www/nossl/wiki> | <Directory /var/www/nossl/wiki> | ||
| Zeile 103: | Zeile 162: | ||
Diese Zeile suchen: | Diese Zeile suchen: | ||
<input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" /> or <input ype="submit" class="button04" value="Register" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/create';" /> | <input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" /> or | ||
<input ype="submit" class="button04" value="Register" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/create';" /> | |||
und mit dieser Zeile ersetzen: | und mit dieser Zeile ersetzen: | ||
<input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" /> | <input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" /> | ||
==Eigenes Dashboard erstellen== | |||
Das Dashboard kann sehr flexibel angepasst werden. Dabei werden die einzelnen Graphen einfach der Reihe nach in das Feld "Edit Dashboard" geschrieben. Wichtig ist das man immer den korrekten '''Api Key''' und die korrekte '''Feed ID''' einträgt. | |||
Also z.B: | |||
<iframe style="width:925px;height:300px;" marginheight="0" src="http://'''YOURDOMAIN'''/emon/Vis/rawdata.php?apikey='''YOURAPIKEY'''&'''feedid=4'''" | |||
marginwidth="0" frameborder="0" scrolling="no"></iframe> | |||
Hier ein Beispiel für eine schöne Übersicht auf Deutsch: | |||
<source lang=php> | |||
<div class="widget-container-nc"> | |||
<h2>Energie Explorer</h2> | |||
<iframe style="width:645px; height:470px;" marginheight="0" marginwidth="0" src="http://YOURDOMAIN/emon/Vis/kWhdZoomer/kwhdzoomer.php?apikey=YOURAPIKEY&kwhd=7&power=4" frameborder="0" scrolling="no"> | |||
</iframe> | |||
</div> | |||
<div class="widget-container-v" style="height:562px"> | |||
<div class="widget"> | |||
<div class="title">Aktueller Energie Verbrauch<b></b></div><b> | |||
<div class="dial" feed="power" max="5000" units="W" scale="1"></div> | |||
</b></div><b> | |||
<div style="clear:both;"></div><br> | |||
<div class="stats" style="height:70px"> | |||
<b>Heutiger Energieverbrauch</b><br> | |||
<div class="value"><span class="kwhd"></span> kWh</div> | |||
</div> | |||
<div class="widget"> | |||
<div id="house-graph" class="graph" feed="power"></div> | |||
</div> | |||
</b></div> | |||
<iframe style="width:925px;height:300px;" marginheight="0" src="http://YOURDOMAIN/emon/Vis/rawdata.php?apikey=YOURAPIKEY&feedid=4" marginwidth="0" frameborder="0" scrolling="no"></iframe> | |||
<br><br> | |||
</source> | |||
Die Sprache lässt sich einfach in den entsprechenden PHP Dateien ändern: | |||
vim /emon/Vis/kWhdZoomer/view.js | |||
vim /emon/Vis/kWhdZoomer/kwhdzoomer.php | |||
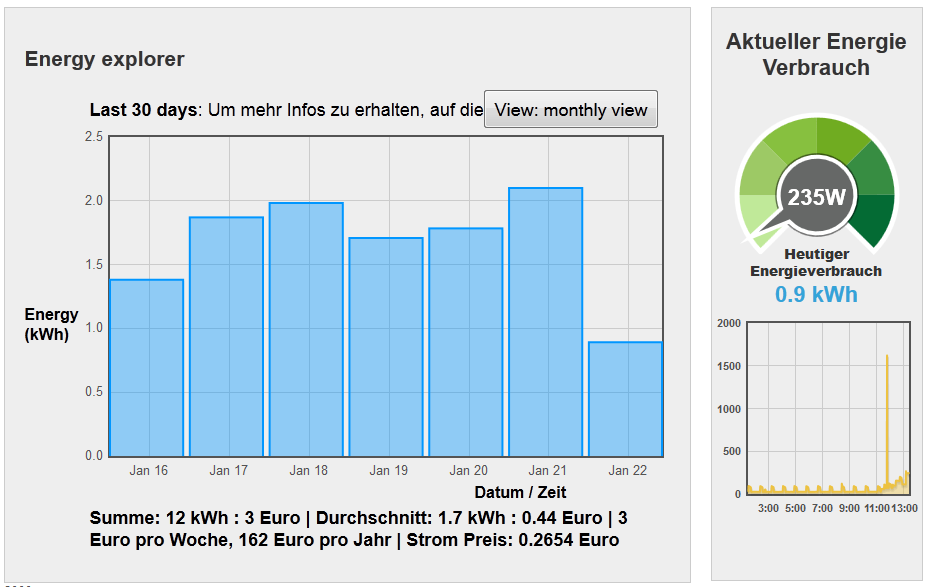
Ergibt z.B. folgendes Dashboard: | |||
[[Datei:emon17.png|Open Energie Monitor]] | |||
Fertige Installation: | |||
[[Datei:emon15.jpg|300px|Open Energie Monitor]][[Datei:emon16.jpg|300px|Open Energie Monitor]] | |||
= Weblinks = | |||
* http://openenergymonitor.org Official Page | |||
Aktuelle Version vom 26. Februar 2025, 13:31 Uhr
Achtung: Es gibt inzwischen eine neue Version des Open Energy Monitors mit dem ESP32 und WLAN: Open Energy Monitor mit dem ESP32
Einleitung
In dieser Anleitung wird beschrieben wie mit Hilfe eines Arduinos und des Ethernet Shields der Energieverbrauch auf einer Internet Seite abgebildet werden kann. Das Ziel ist das der Energie Verbrauch einer ganzen Wohnung oder eines Hauses übersichtlich auf einer Website dargestellt wird. Mehr Fotos sind in meinem Picasa Album zu finden: https://picasaweb.google.com/112556810584672853030/OpenEnergyMonitor?authuser=0&feat=directlink
Folgende Bauteile werden benötigt:
-Arduino UNO Duemilanove oder kompatibel -Ethernet Shield oder ein anderes kompatibles Shield -Strom Sensor SCT-013-30 (30A) oder SCT-013-100 (100A) siehe: http://openenergymonitor.org/emon/node/156 -2x 10kOhm Widerstände 1/4W -1 Elko 47 uF -Universalplatine -evtl. USB Netzteil oder anderes Netzteil für die Spannungsversorgung -Pfosten Stecker Rastermaß: 2.54mm -3,5 mm Audio Anschluss
Elektrotechnische Grundlagen
Elektrische Leistung wird in Watt gemessen.
P = U x I z.B. P = 230V x 0,5A = 115W
In Abhnängikeit mit der Zeit ergeben sich Kilowatt Stunden. Braucht ein Verbraucher z.B. 1000 Watt und ist er eine Stunde in Betrieb, dann wird eine Kilowatt Stunde Energie benötigt.
1 kWh = 1000W x 1 h
Es wird also Spannung und Strom benötigt um die elektrische Energie zu messen. Da in Deutschland die Spannung nur um +-2V pendelt war es für mich nicht notwendig die Spannung zu messen. Somit beschränkt sich diese Anleitung lediglich auf eine Strom Messung. Der Strom wird dann einfach mit 230 multipliziert. Somit erspart man sich viel Arbeit und Kabel gewirr.
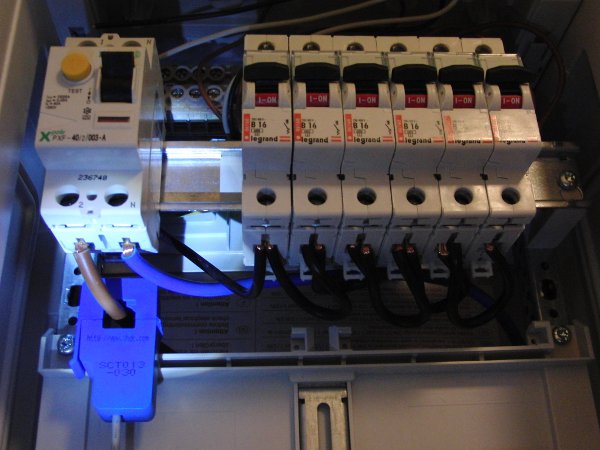
Es gibt verschiedene Arten Strom und Spannung zu messen. In handelsüblichen Energie Messgeräten wird meistens eine Strom Messung über einen Shunt Widerstand und einen Operationsverstärker vorgenommen. Das ist relativ günstig und genau (siehe: http://en.wikipedia.org/wiki/Shunt_%28electrical%29). Um größere Ströme zu messen nimmt man häufig induktive Strom Sensoren. Diese werden einfach um das stromführende Kabel "geclipst" und erzeugen je nach Stromfluss eine bestimmte Spannung oder einen bestimmten Strom. Der Vorteil hierbei ist das sich durch die Induktion eine sichere Trennung vor der gefährlichen Netzspannung ergibt. Zudem ist diese Methode auch gut für Mietwohnungen geeignet, weil die Elektroinstallation nicht geändert werden muss. In manchen kleinen Wohnungen wird nur eine Phase verwendet. Somit wird nur ein Sensor für die Strom Messung verwendet.
Achtung: Auf den Leitungen liegt auch dann Netzspannung wenn die Sicherungen abgeschaltet sind!!!
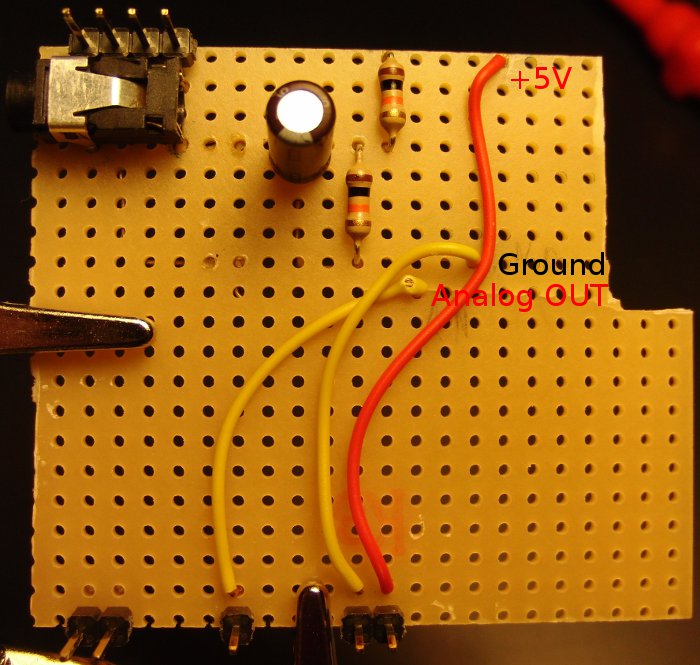
Converter Board
Das Converter Board muss die Spannung oder den Strom (hängt vom Sensor ab, siehe: http://openenergymonitor.org/emon/node/156) in eine Spannung zwischen 0-5V DC umwandeln. Es wird ein Spannungsteiler aufgebaut, der 2,5V für den Sensor erzeugt. Mit dem entsprechendem Arduino Sketch können die Werte dann an dem Analog 0 Port ausgelesen werden. Den Aufbau der Schaltung findet man auf den Webseiten des Open Energie Monitors: http://openenergymonitor.org/emon/node/54
Die ganze Schaltung passt ohne Probleme in eine 7x7cm Abzweigdose.
Arduino Sketch
Es empfiehlt sich die Schaltung zuerst über USB zu testen, bevor man sich an die Kommunikation mit dem Ethernet Shield vertraut macht. Die Parameter müssen individuell mit einer "genormten Last" z.B. einem Wasserkocher etc. eingestellt werden. Ein Energie Messgerät sollte natürlich auch vorhanden sein.
Hier ist mein Arduino Sketch mit den Parametern für den 30A Strom Sensor:
Download Arduino Sketch: USB emon
Kalibrierung
Ich habe für die Kalibrierung eine umgebaute Steckdosenleiste hergenommen. Dabei muss die Phase aus dem Gehäuse geführt werden. Wenn man den Sensor um das komplette Kabel montiert kann nichts gemessen werden. Das liegt daran das die Ströme sich gegenseitig aufheben. Natürlich ergibt sich in dieser Anordnung ein kleiner Messfehler, weil das Energiekosten Messgerät auch Strom verbraucht. Dieser Fehler ist jedoch sehr gering.
Um die Daten zu visualisieren habe ich die Werte einfach in eine Open Office Calc Tabelle kopiert und ein Diagramm erstellt. Nach dem Import mussten lediglich noch die Punkte in Kommas umgewandelt werden. Also z.B.
245.6 245,6
-
Samsung Fernseher
-
Wasserkocher und Herdplatten
-
Energiesparlampe 18W
-
Stromverbrauch an einem Samstag Abend.
Ethernet Shield und emon
Wenn die Mess Ergebnisse korrekt sind, kann das Ethernet Shield eingebunden werden. Das Sketch besteht aus den Programmen emon und dem Beispiel "Weblient" aus der Ethernet Library. Damit die Daten korrekt und sicher auf den Webserver übermittelt werden können ist es notwendig die API Keys aus dem emoncms Webinterface auszulesen. Die Keys finden sich hier:

An dieser Stelle im Arduino Sketch wird der API Key eingetragen:
client.print("GET /emon/api/post?apikey=9888888888888888888&json={power:");
client.print(watt);
client.print(",temperature:25.0}");
client.println();Die lokale IP Adresse und die IP Adresse des Servers muss natürlich auch noch an die eigene Umgebung angepasst werden.
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
byte ip[] = { 192,168,1,152 };
byte server[] = { 111,111,101,111}; // Enter your IPDownload Arduino Sketch: emon and Ethernet
Es können so auch mehrere Werte an emoncms übergeben werden. Z.B. Strom, Spannung und Temperatur.
In den folgende Schritten soll die Kommunikation mit der MYSQL Datenbank geprpüft werden. Als erstes wird geprüft ob das Shield im lokalen Netz erreichbar ist:
ping 192.168.1.152
Danach muss die Apache Log Datei auf dem Server geprüft werden. Dies kann bei einem Linux Server am besten mit folgendem Befehl geschehen:
tail -f /var/log/apache2/access.log
Um das ganze bunter und übersichtlicher zu gestalten kann man das ganze noch mit ccze "einfärben".
apt-get install ccze tail -f /var/log/apache2/access.log | ccze
Bei einer erfolgreichen Verbindung stehen folgende Einträge in der Log Datei:

Software auf dem Server
Download der *.zip Archive:
https://github.com/openenergymonitor/emoncms3
Entpacken auf dem Server:
cd /var/www/emon wget https://github.com/openenergymonitor/emoncms3/tarball/master mv master openenergymonitor-emoncms3-3a1eb8b.tar unp openenergymonitor-emoncms3-3a1eb8b.tar mv openenergymonitor-emoncms3 emon
Die Visualisierung der Daten übernimmt das PHP Script emoncms. Damit das Script auf dem Apache2 Webserver läuft muss die Option AllowOverride All gesetzt werden.
vim /etc/apache2/sites-enabled/000-default
<Directory /var/www/nossl/wiki>
Options Indexes FollowSymLinks MultiViews
AllowOverride None
Order allow,deny
allow from all
</Directory>
muss geändert werden zu
<Directory /var/www/nossl/wiki>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
allow from all
</Directory>
Nach einem Neustart des Apache Webservers ist die Seite erreichbar:
/etc/init.d/apache2 restart
Danach muss eine Datenbank für emoncms in phpmyadmin angelegt werden. Es ist zu beachten das der Zugriff von jeder IP-Adresse möglich ist, damit der Arduino auch in die SQL Datenbank schreiben darf. Eine Anleitung zur Installation ist hier zu finden:
http://openenergymonitor.org/emon/node/150
User Registrierung abschalten
Um zu verhindern das sich fremde Leute in emoncms einloggen kann man den Button registrieren verstecken. Dazu muss folgende Datei verändert werden:
vim /var/www/emon/Views/user/login_block.php
Diese Zeile suchen:
<input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" /> or <input ype="submit" class="button04" value="Register" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/create';" />
und mit dieser Zeile ersetzen:
<input type="submit" class="button04" value="Login" onclick="javascript: form.action='<?php echo $GLOBALS['path']; ?>user/login';" />
Eigenes Dashboard erstellen
Das Dashboard kann sehr flexibel angepasst werden. Dabei werden die einzelnen Graphen einfach der Reihe nach in das Feld "Edit Dashboard" geschrieben. Wichtig ist das man immer den korrekten Api Key und die korrekte Feed ID einträgt.
Also z.B:
<iframe style="width:925px;height:300px;" marginheight="0" src="http://YOURDOMAIN/emon/Vis/rawdata.php?apikey=YOURAPIKEY&feedid=4" marginwidth="0" frameborder="0" scrolling="no"></iframe>
Hier ein Beispiel für eine schöne Übersicht auf Deutsch:
<div class="widget-container-nc">
<h2>Energie Explorer</h2>
<iframe style="width:645px; height:470px;" marginheight="0" marginwidth="0" src="http://YOURDOMAIN/emon/Vis/kWhdZoomer/kwhdzoomer.php?apikey=YOURAPIKEY&kwhd=7&power=4" frameborder="0" scrolling="no">
</iframe>
</div>
<div class="widget-container-v" style="height:562px">
<div class="widget">
<div class="title">Aktueller Energie Verbrauch<b></b></div><b>
<div class="dial" feed="power" max="5000" units="W" scale="1"></div>
</b></div><b>
<div style="clear:both;"></div><br>
<div class="stats" style="height:70px">
<b>Heutiger Energieverbrauch</b><br>
<div class="value"><span class="kwhd"></span> kWh</div>
</div>
<div class="widget">
<div id="house-graph" class="graph" feed="power"></div>
</div>
</b></div>
<iframe style="width:925px;height:300px;" marginheight="0" src="http://YOURDOMAIN/emon/Vis/rawdata.php?apikey=YOURAPIKEY&feedid=4" marginwidth="0" frameborder="0" scrolling="no"></iframe>
<br><br>
Die Sprache lässt sich einfach in den entsprechenden PHP Dateien ändern:
vim /emon/Vis/kWhdZoomer/view.js vim /emon/Vis/kWhdZoomer/kwhdzoomer.php
Ergibt z.B. folgendes Dashboard:
Fertige Installation:
Weblinks
- http://openenergymonitor.org Official Page